How to Integrate Vue and Codeigniter
Vue and codeigniter integration

Codeigniter is kicking in popularity in previous years. Although other frameworks exist today. Still, there are projects in codeigniter that we want to integrate with Vue. In this article we will provide you details on how the Vue works with codeigniter. We will use Vue Js 2 and Codeigniter 3. We will build separate directory of Vue Js that will compile and build to the codeigniter public directory to make it usable. You can use your preferred setup like in linux or Windows. In this guide, we will use LEMP in Ubuntu
File Structure
Codeigniter Directory
/var/www/site
app
- config
- routes.php
- controllers
- user
- MainController.php
- user
- views
- vue_initialize.php
Routes
So, let's start coding the codeigniter part. We setup the routes that will handle our web request. The code below will redirect our request to MainController index method, when the client enter "user" followed by any keyword routes. Eq: user/login, user/dashboard, user/add, we redirect them to the page where the vue reside.
app/config/routes.php
"user/(:any)"] = "user/MainController/index/$1";
"user/(:any)/(:any)"] = "user/MainController/index/$1";
"user/(:any)/(:any)/(:any)"] = "user/MainController/index/$1";
Controller
MainController index method will setup to view/render our page
app/controllers/user/MainController.php
class MainController extends CI_Controller
{
public function index($any="")
{
$data = [];
$this->load->view('/vue_initialize', $data);
}
}
View
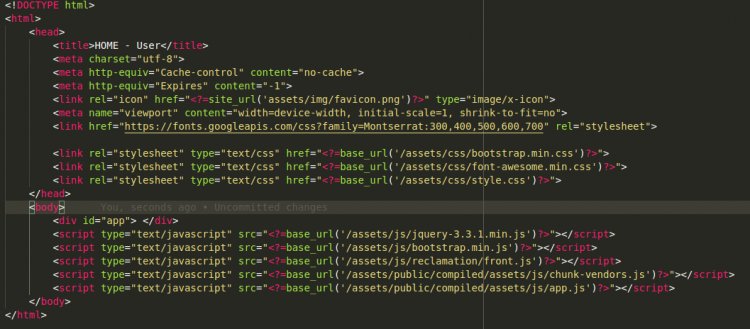
The vue_initilize.php will load our compiled assets (css and js files) generated by the vue js. CSS assets before body tag and JS after body end tag. Important to note here is the app id of div tag.
This will tell the vue JS that will will apply changes on this part in our page. So, Vue js will handle that area.
app/views/vue_initialize.php

The chunk-vendors.js and app.js were compiled js files attached on vue_initialize.php
Vue JS
Requirements:
npm
vue CLI
We will not discuss on how to install node. There are many resources out there. Check and install them with there official site nodejs.org.
To Install vue CLI run the command
npm install -g @vue/cli
and check the installation by running the command "vue --version"
Navigate to the directory where the codeigniter site exist. Now, we will install our vue project. Run "vue create vue-project"
Eq:
/var/www/site - Codeigniter Directory
/var/www/vue-project - Vue Directory
For more details on installing vue project. Headon https://cli.vuejs.org/guide/creating-a-project.html#vue-create.
Vue File Structure
vue.config.js
node_modules
src
layout
pages
router
main.js
There are many directories and files included in vue. We will just highlight necessary parts.
node_modules - is a directory npm packages
src - it is the directory where all our changes will be applied
main.js file loads the vue router and layout and will mount to #app id
src/main.js
import Vue from 'vue'
import router from './router'
import App from './layout/Main.vue'
new Vue({
router,
render: h => h(App),
}).$mount('#app')
In router, we load the routes by adding them to 'routes' array
src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import login from './login'
Vue.use(VueRouter)
const routes = [
...login
]
const router = new VueRouter({
base: '/',
mode: 'history',
routes,
})
export default router
Now, let create the login.js file mentioned in our router/index.js. Check the routes that we setup in codeigniter part. If the user enter /user it will load the vue page. Therefore, the routes that we defined in this part will be handled by vue router. For example if the user enter /user/login. The pages/Login/index will load.
src/router/login.js
import index from '../pages/Login/index';
export default [
{
path: '/login',
name: 'login',
component: index,
meta: { title: 'LOGIN - User'}
}
]
Now, let's create the login page.
src/pages/Login/index.vue

vue.config.js will build or compile assets into codeigniter public directory. Run "npm run build"
vue.config.js
module.exports = {
publicPath: '/',
outputDir :'../sites/assets/public/compiled',
assetsDir: 'assets',
indexPath: '/generated/index.html',
runtimeCompiler: true
}
Thanks that you come this far. Head on and visit your site http://site_domain/user/login